1. Juni 2013
Drafts: Alfred für Texte unter iOS

Nach meiner Wahrnehmung hat die Überflutung mit Apps, die sich einzig und allein dem ablenkungsfreien Schreiben unter iOS widmen, merklich abgenommen. Im Zuge des Rushes damals ist Drafts neben Byword und Writing Kit quasi untergegangen. Ich dachte mir: “Noch eine Writing-App? Wozu?” Doch Drafts ist so viel mehr als das.
Gerade in den letzten Wochen und Monaten avancierte Drafts zu einem immer wieder erwähnten Tool in den von mir gehörten Podcasts. So habe ich mich nach und nach passiv dazu überreden lassen, der App mal eine ernsthafte Chance zu geben. Was folgt, ist meine Vorstellung von Drafts – der Schaltzentrale für textbasierte Workflows auf dem iPhone und iPad.
Warum ausgerechnet Drafts?
Drafts ist nicht – wie es vielleicht auf den ersten Blick aussieht – nur ein Texteditor. Die App bietet zwar einige Features, die das Schreiben effizienter machen, allerdings ist es nicht der Hauptzweck. Vielmehr soll Drafts der Startpunkt aller textbasierten Workflows sein.
Du willst einen Tweet absenden? Nimm Drafts.
Du willst eine Nachricht schreiben? Nimm Drafts.
Du willst eine Erinnerung anlegen? Nimm Drafts.
Und das sind nur die einfachsten Aktionen. Zahlreiche Apps lassen sich von Drafts aus ansprechen, z.B. Evernote, Things, Fantastical und viele mehr. Durch sogenannte URL Schemes lassen sich Aktionen erstellen und sogar miteinander verknüpfen. Aber auch einfachere Aktionen wie das Kopieren in die Zwischenablage sind möglich. Doch dazu komme ich noch. Inspizieren wir Drafts mal der Reihe nach.
Features, die das Schreiben beschleunigen
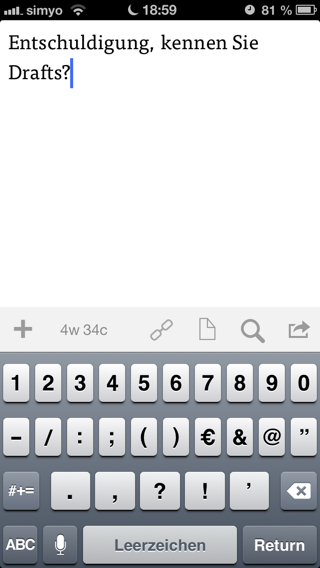
Öffnest du Drafts erwartet dich eine leere Notiz[1], die bereit ist gefüllt zu werden. Mit Text. Und dafür bietet Drafts allerhand Features.
Über der Tastatur befindet sich eine extra Leiste, die durch Swipen nach links oder rechts verschiedene Erweiterungen zur Standardtastatur beinhaltet. Dabei gibt es 4 verschiedene Versionen dieser Leiste. Mit der ersten kannst du Drafts über die verschiedenen Icons steuern. Es lassen sich bisherige Notizen durchsuchen, neue hinzufügen und die verschiedenen Aktionen – die wahre Power von Drafts – aufrufen. Sobald du anfängst zu tippen, wird die Leiste außerdem um einen Zähler für Zeichen und Wörter ergänzt.
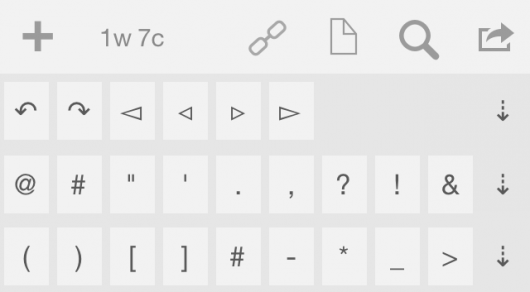
Doch was passiert, wenn du in der Leiste nach links wischst?
- 1x Wischen: Rückgängig-/Wiederholen-Buttons und Cursor-Controls[2]
- 2x Wischen: Schnellzugriff auf häufig benutzte Sonderzeichen
- 3x Wischen: Buttons für Markdown-Syntax
Du kannst die Leiste übrigens auch komplett nach unten schieben, um dir das Geschriebene im (nahezu-)Vollbildmodus durchzulesen.
Neben all diesen Features, die das schnelle Verfassen von Texten ermöglichen, bietet Drafts – wie es sich für eine ordentliche App gehört – auch Unterstützung für TextExpander Touch.
Actions
Zeit sich den Actions zu widmen. Sobald du einen Text, eine Notiz oder einen Entwurf fertig getippt hast, wird es Zeit das Ergebnis weiterzuverarbeiten. Das typische Sharing-Icon in der Leiste über der Tastatur zeigt dir mögliche Actions auf.
Eine Auswahl aus den vorgegebenen Actions:
- Copy To Clipboard
- Post To Facebook, Twitter, App.net
- Message
- Reminder
- Send to Dropbox, Evernote, Things, Tweetbot, Omnifocus, Fantastical, Day One, Byword, Writing Kit, …
Seit Drafts 3.0 lassen sich Aktionen in 4 Sektionen sortieren. Nicht benötigte Aktionen kannst du außerdem verstecken, um ein wenig Übersicht zu wahren. Dazu gehst du in die Einstellungen über das typische Zahnradsymbol neben den Sektionen. Dort gibt es einen Punkt Manage Actions.
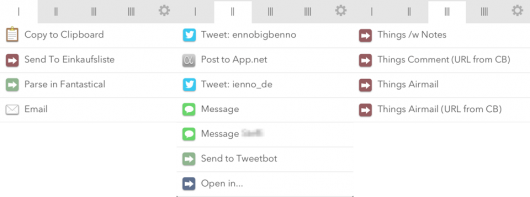
Meine 3 Sektionen sehen so aus (die Vierte ist leer):
Custom Actions
Manche der von mir verwendeten Actions sind standardmäßig nicht da, wie z.B. die Nachricht an bestimmte Kontakte oder die ganzen durch einen bräunlichen Pfeil gekennzeichneten Things-Actions. Das rührt daher, dass es sich hierbei um selbsterstellte Actions handelt.
Dazu gibt es in den Einstellungen einen Bereich, der sich Custom Actions schimpft. Dort hast du die Auswahl zwischen
- Email-,
- Message-,
- Dropbox-,
- Evernote- und
- URL Actions.
Bei den ersten beiden kannst du Templates für oft versendete E-Mails und Nachrichten anlegen. Oft kann sich hierbei sowohl auf den Empfänger als auch auf den Inhalt beziehen, denn beides lässt sich in Drafts vorbereiten.
Die Dropbox- und Evernote-Actions sind eher gedacht um schnell Dateien bzw. Notizen aus Drafts heraus anzulegen und zu bearbeiten. Eignet sich gut, um regelmäßig aktualisierte Geschenke-, Einkaufs- oder Filmlisten zu aktualisieren. Alles nur mit Drafts!
Richtig spannend und besonders custom wird es aber erst bei den URL Actions.
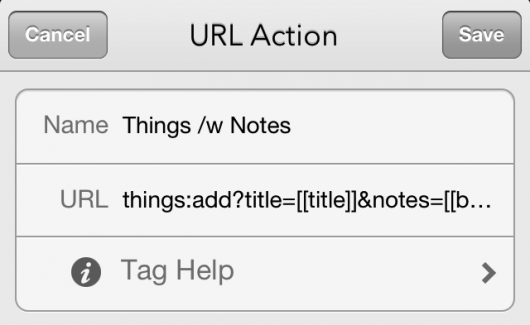
URL Actions
URL Actions arbeiten mit URL Schemes als Mittel der App-übergeifenden Kommunikation. Du kennst die Dinger eventuell in der Form http://www.ienno.de oder mailto:enno@ienno.de?Subject=Anregung. Ein URL Scheme zum Öffnen eines neuen Tweets in Tweetbot trägt beispielsweise die Form tweetbot://<nutzername>/post?text=<tweet>.
Insofern die Entwickler der App, an die ihr etwas senden wollt, URL Schemes implementiert haben, lässt sich damit eine Menge Automatisierung bewerkstelligen. Ich habe mir z.B. oft verwendete Templates für meinen Task-Manager Things angelegt, was mir viel manuelles Getippe abnimmt.
Ein Beispiel: neue Aufgabe in Things
Angenommen ich treffe über Tweetbot, Reeder oder Pocket auf einen Blogartikel, den ich später kommentieren möchte. Normalerweise müsste ich
- den Link kopieren,
- zu Things wechseln,
- die Zielliste wählen,
- eine neue Aufgabe erstellen,
- Cmt: (für Comment) plus Leerzeichen eintippen,
- den Link einfügen,
- ggf. kurze Notizen hinzufügen und
- die Aufgabe speichern.
Mithilfe von Drafts reduziert sich die Liste auf
- den Link kopieren,
- zu Drafts wechseln,
- ggf. kurze Notizen hinzufügen,
- die Action Things Comment (URL from CB) aufrufen und
- im sich automatisch öffnenden Things das Popup bestätigen, dass mich über die angelegte Aufgabe benachrichtigt.
Dem Automatisierungsfan kullern Freudentränen über die Wangen. 3 Schritte weniger in einem sich oft wiederholenden Workflow macht doch ganz schön was her, gerade wenn man mobil unterwegs und die Zeit knapp ist.
Das verwendete URL Scheme dazu lautet things:add?title={{Cmt: }}[[clipboard]]¬es=[[draft]].
Nützliche Tags
Im URL Scheme für das Beispiel befinden sich mehrere Tags (etwa Variablen, Tokens), die von Drafts zur Verfügung gestellt werden:
- {{Cmt: }}: eine Zeichenkette für das URL Scheme kodieren[3]
- [[clipboard]]: die Zwischenablage
- [[draft]]: der in Drafts eingegebene Text
Und es gibt noch mehr davon:
- [[title]]: die erste Zeile
- [[body]]: alles außer der ersten Zeile
- [[date]]: das aktuelle Datum (lässt sich formatieren)
- [[time]]: das aktuelle Datum inkl. Zeit
Es lassen sich sogar TextExpander-Snippets in die URL Schemes einbauen, die beim Ausführen der Action automatisch erweitert werden.
Inspiration im Drafts Action Directory
Solltest du Inspiration brauchen, tu dir keinen Zwang an und stöbere ein wenig im Action Directory (am besten direkt im iPhone). Dort sind einige nützliche Aktionen aufgelistet, von denen man sich hin und wieder ruhig etwas abgucken sollte.
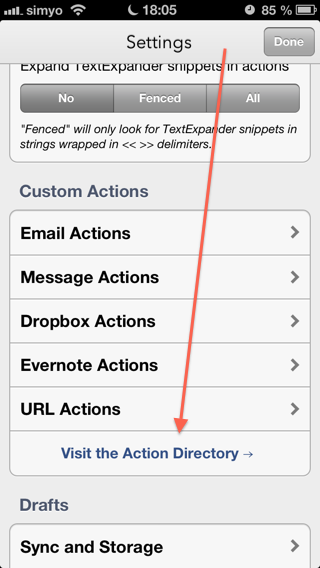
Du findest den Link zum Directory übrigens auch in den Einstellungen, unter Custom-Actions:
Vieles ist möglich, aber bei weitem nicht alles
Ich hoffe du kannst erahnen, wie unglaublich flexibel Drafts ist. Die Grenzen liegen eher bei den Entwicklern von Drittanbieter-Apps. Sie bestimmen, in welchem Maße Drafts mit ihren Apps agieren kann. Was mir z.B. fehlt ist
- das Angeben einer Liste für Aufgaben in Things,
- die Möglichkeit das zuletzt gespeicherte Foto automatisch auf Tumblr zu posten oder
- einem neu angelegten Dokument in Byword einen anderen Titel zu verpassen (statt dem standardmäßigen untitled.txt)
Die Ursache: fehlende Möglichkeiten in den jeweiligen URL Schemes. Die einzige Lösung dafür: die Entwickler der Apps mit Feature Requests nerven.
Was bietet Drafts außerdem?
Da das Interface angenehm minimal ist und sich deswegen relativ schnell erschließen lässt, verrät in Blick in die Einstellungen mehr. Dort kannst du Schrift und Hintergrundfarbe des Notizfensters verändern. Ich habe mich für die Serifenschrift FF Tisa entschieden, bin aber noch am Experimentieren.
Außerdem lassen sich eure Actions über Dropbox synchronisieren. Auch die Logins für die verschiedenen Apps werden in den Einstellungen verwaltet.
Ein Feature, das Drafts ausmacht, ist das implizite Erstellen einer neuen Notiz, sobald ich die App öffne. In 95% der Fälle ist es genau das, was ich will. Manchmal wechsle ich aber kurz in eine andere App um etwas nachzuschauen und komme nach 10 Sekunden direkt zurück zu Drafts. In diesem Moment will ich nicht, dass mir eine neue, leere Notiz angezeigt wird. Stattdessen will ich an der vorherigen weiterschreiben. Glücklicherweise lässt sich die Zeitspanne, nach der Drafts eine neue Notiz öffnen wird, ebenfalls in den Einstellungen beeinflussen. Ich habe mich auf 60 Sekunden festgelegt.
Schwächen
Es fällt mir ehrlich gesagt schwer bei Drafts gravierende Schwächen auszumachen. Ein Minuspunkt ist sicher die bereits erwähnte Tatsache, dass der Nutzen immer von der Unterstützung der Drittanbieter-Apps abhängt. Außerdem wirkt das Interface nicht so, als wäre es bis auf den letzten Pixel poliert, wie man es von vielen iOS-Apps kennt. Allerdings es ist auch nicht hässlich, weswegen ich hier keinen wirklichen Kritikpunkt sehe.
Die Einstellungen sind auf den ersten Blick etwas unübersichtlich. Und das aus dem selben Grund wie die iOS-Einstellungen selbst: zu viele Optionen in einer Ebene. Die ein oder andere Ebene mehr würde die Einstellungen zwar mehr verschachteln, allerdings wäre das Menü mit Sicherheit leichter zu überschauen.
Und ein großes Minus: die Erstellung von eigenen Actions über URL Schemes ist nicht besonders nutzerfreundlich.
Alles ist textbasiert.[4] Kein Interface, in dem man sich Komponenten per Drag&Drop zusammenstellen kann. Es bietet dem Geek natürlich maximale Kontrolle. Aber ob sich der Durchschnittsnutzer für ein derartiges Vorgehen begeistern kann, wage ich zu bezweifeln.
Fazit
Drafts ist für mich die zentrale Anlaufstelle für nahezu alles, was ich auf dem iPhone schreibe. Ob Tweet, Mail oder Aktualisierung der Einkaufsliste, alles startet in Drafts. Warum? Ich habe genau ein vertrautes Textfeld, das mir alle Features bietet, die ich zum Schreiben benötige. Kein Aufregen mehr über fehlenden Markdown- oder TextExpander-Support. Die gleichen Cursor-Controls, die gleiche Anzeige des geschriebenen Textes. Einfach alles in Drafts schreiben und glücklich sein.
Dazu kommt, dass ich die App nur öffnen brauche und sofort losschreiben kann, ohne Umwege. Kein Extra-Tap auf irgendein Icon, ein leeres Textfeld und die Tastatur sind umgehend verfügbar. Da Drafts außerdem in meinem Dock sitzt, brauche ich die App auch nicht lange auf dem Homescreen suchen. Schnelles Öffnen, schnelles Schreiben, schnelles Weiterverarbeiten.
Apropos Weiterverarbeiten: Drafts bietet ein reichhaltiges Reservoir an vorgegeben Actions für die Beschleunigung des eigenen Workflows. Wirklich mächtig wird es aber erst durch die Erweiterbarkeit dank Custom Actions in Verbindung mit URL Schemes.
Die Unterstützung in diesem Bereich wird zunehmen, da bin ich mir recht sicher. Immer mehr Benutzer wollen mit ihrem iOS-Device mehr machen als nur konsumieren. Doch für eine wirklich nützliche Arbeitsumgebung fehlt iOS oftmals noch eine verbesserte Kommunikation zwischen den Apps. Und Drafts weiß diese Lücke zu füllen.
Tu dir den Gefallen und schau dir Drafts mal an. Es gibt sowohl eine iPhone– (2,69€) als auch eine iPad-Variante (3,59€), die ich zugegebenermaßen außen vor gelassen habe.[5]
Ich für meinen Teil bin dank Drafts etwas produktiver, wenn ich unterwegs bin. Und das fühlt sich gut an.
- Ich weiß, dass Drafts englisch ist und ich an dieser Stelle eher von Entwürfen statt Notizen sprechen sollte. Aber… ich will nicht. ↩
- Statt der iOS-typischen Lupe kannst du dedizierte Buttons benutzen um den Cursor, ein Zeichen oder ein Wort nach links bzw. rechts zu bewegen. ↩
- Wie in normalen URLs müssen auch hier bestimmte Zeichen kodiert werden (ein Leerzeichen wird z.B. zu %20). Das ganze nennt sich URL-Encoding. ↩
- Mich wundert ein bisschen, dass ich beim Schreiben einer Notiz eine Sonderzeichen-Leiste zur Verfügung habe, beim Eintippen der URL Schemes aber nicht. Durch die ganzen Slashes und Klammern würde es gerade dort Sinn machen. ↩
- Das iPad ist für mich immer noch ein reines Consumer-Device. Ich benutze es vor allem zum Lesen. Von daher bringt mir Drafts auf dem iPad herzlich wenig. Und was bringt es dir, wenn ich eine App in einem Aspekt bewerte, den ich selbst nicht nutze? ↩






Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!