6. Mai 2012
Pocket – die Leseliste meiner Wahl

Mittlerweile ist das große Rebranding von Read It Later zu Pocket gute 3 Wochen her. Ich hatte vorher schon eingeplant, diesen Dienst und seine Implementierung auf iOS mal auszuwerten. Allerdings passte das von mir geplante klassische Review nicht in die vorherrschende Berichterstattung zum großen Update. Da ich nicht wollte, das die Überschift dieses Blogposts im Feedleser der Massen (hehe) nur als einer von vielen Update-Berichten fehlinterpretiert wird, kommt er erst jetzt 😉
Was ist Pocket? Wozu ist es zu gebrauchen?
Primär ist Pocket genau das, was der ursprüngliche Name Read It Later ausdrückt: ein Dienst zum Speichern von Websites für das spätere Lesen. Wie oft stolperst du über einen interessanten Link in deiner Twitter-Timeline oder deinem RSS-Feed, den du dir aber gerade mangels Zeit nicht detaillierst ansehen kannst. Statt dir selbst den Link zu mailen oder 35 Tabs im Browser offen zu lassen, speicherst du die Seite einfach in deine Pocket-Liste und kannst dich dem Ganzen widmen, sobald du etwas Luft hast.
Das Speichern an sich funktioniert über ein Bookmarklet, also ein Lesezeichen im Browser, das per JavaScript die aktuelle Seite an Pocket schickt. Außerdem gibt es viele Apps (Tweetbot, Reeder, etc.), die Pocket integriert haben und somit das Speichern von Links bzw. Webseiten als Funktion anbieten.
Dank der Möglichkeit Favoriten zu markieren, Tagging-Funktion und eingebauter Suche (innerhalb der Titel) lässt sich Pocket außerdem als Bookmarking-Dienst zweckentfremden.
Das (neue) Interface
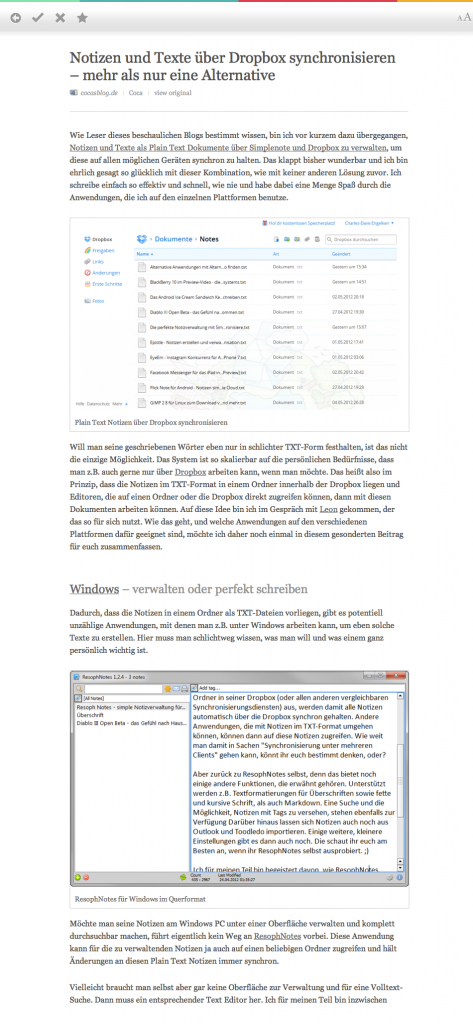
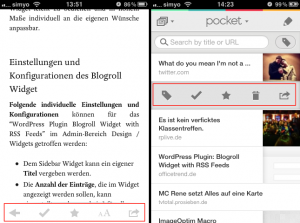
Pocket ist primär ein webbasierter Dienst, weswegen ich das Web-Interface zuerst vorstellen möchte – auch, wenn es im Verhältnis zu den mobilen Apps ein bissl hässlicher (Achtung: subjektiv) ist.
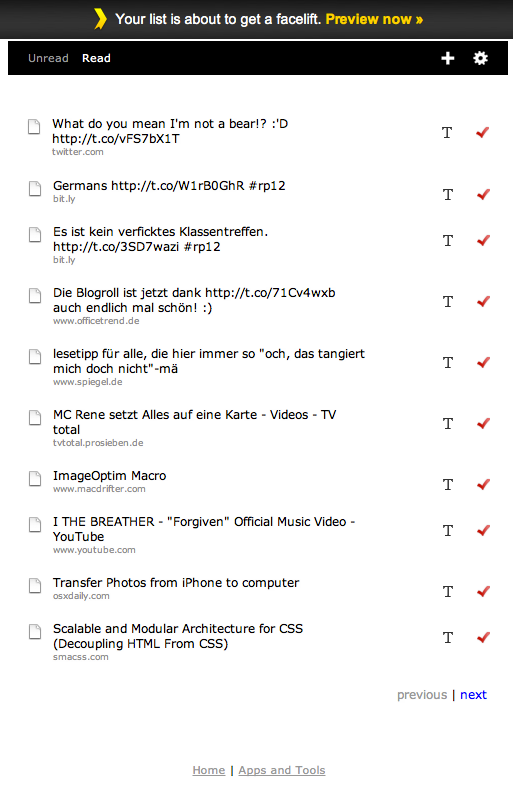
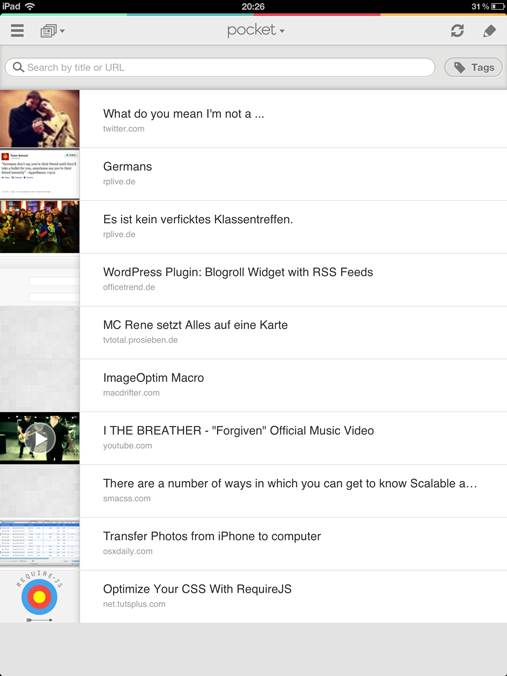
Es gibt die alte, popelige Listenansicht, die funktional ist, aber optisch nichts her macht. Stammt noch aus der Zeit vor dem Rebranding.
Auf dem Bild ist aber schon zu sehen, dass es noch eine alternative Ansicht gibt. Warum diese nicht defaultmäßig aufgerufen wird… keine Ahnung.
Wer es etwas cleaner mag, kann über die Buttons oben links auch die Listenansicht aktivieren.
Grundsätzlich ist alles recht straight gehalten: leichte Farben ergänzt um subtile Verläufe. Dennoch finde ich den Header etwas klobig, die Abrundungen sind mir auch einen Tick zu viel. Auf dem iPhone und dem iPad wirkt das Interface da noch ein bissl besser.
Was bietet das Interface denn jetzt? Wie bereits erwähnt lässt sich im Header oben links die Ansicht switchen. Ein Klick auf das große Pocket-Logo in der Mitte zeigt Links zu den Favoriten und dem Archiv. Außerdem gelangst du zu den Optionen und in das Hilfe-Menü.
Bei Mouseover über eines der Items in der Leseliste erscheinen Optionen, um den jeweiligen Link zu archivieren (=als gelesen zu markieren), zu löschen oder zu favorisieren. Im Footer lässt sich die Sortierung beeinflussen (standardmäßig werden neuste Artikel zuerst angezeigt). Außerdem lassen sich dort die Items nach Typ filtern (Text, Videos, Bilder). Eine Sidebar mit den verwendeten Tags lässt sich auch einblenden.
Der Button ganz links im Footer ist für effizientes Editieren gedacht. So musst du nicht jedes Item einzeln löschen, sondern kannst Mehrere auswählen und alle auf einmal löschen, vertaggen, etc.
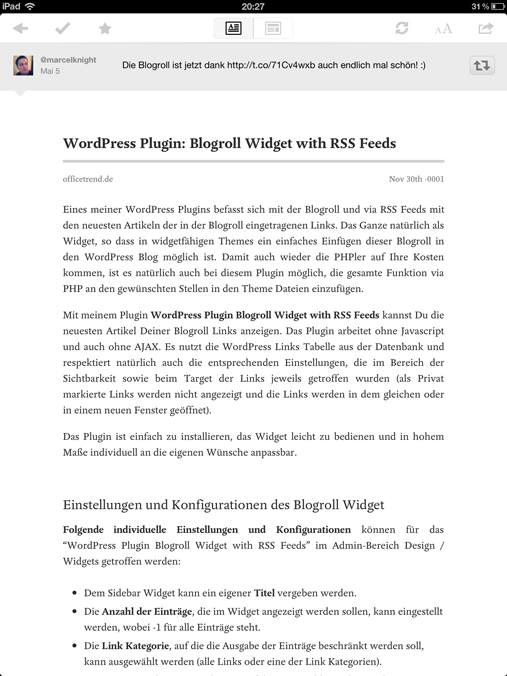
Ein zeitgemäßer Später-lesen-Dienst hat natürlich auch eine Leseansicht für die gespeicherten Artikel parat. Dabei werden die Artikel nur auf ihren Text und die entsprechenden Bilder reduziert. Alles andere (Werbung. Sidebars, Kommentare, etc.) wird nicht angezeigt. Für das tatsächliche Lesen von Artikeln optimal.
Natürlich kannst du aber auch die Artikel auf der richtigen Webseite aufrufen.
Die mobilen Apps
Der Look ist grundsätzlich auf dem Desktop sowie iPhone und iPad derselbe, jedoch benutze ich das Web-Interface fast nie. Das liegt einerseits daran, dass ich unglaublich auf Clients stehe und deshalb Read Later der Web-App vorziehe. Andererseits finde ich die mobilen Apps einfach ein bisschen hübscher. Außerdem ergibt sich die Gelegenheit die App zu verwenden – da mobil – viel häufiger als auf dem Desktop.
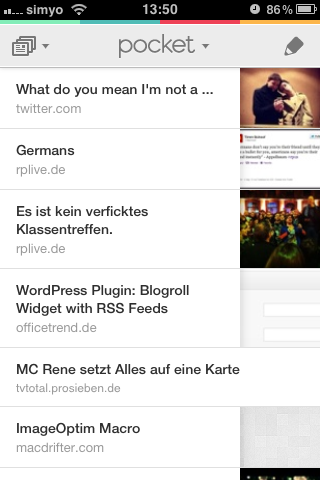
Es folgen ein paar Screenshots von iPhone- und iPad-App.
iPhone
iPad
Die Features
Davon ausgehend, dass du schon erste Artikel über das Bookmarklet oder die Integration des Dienstes in diverse Anwendungen gespeichert hast, kannst du nun damit hantieren. Doch was genau kannst du alles tun?
(Alle weiteren Ausführungen zu den Features beziehen sich auf die mobilen Apps!)
Ansichten: Artikel, Videos, Bilder, Favoriten, Tags, Archiv
Ich selbst verwende die seit dem Rebranding existierende Möglichkeit, Artikel nach Typen zu filtern nicht. Ich habe zwar auch Phasen, in denen ich einfach nur Berieselung per Bewegtbild brauche, aber in meiner eigenen Leseliste finden sich selten Videos. Die sammle ich lustigerweise eher in Evernote.
Da ich Pocket als reinen Speicherdienst nutze (und dann natürlich auch zum Konsumieren der gespeicherten Inhalte), benötige ich auch die Tags und Favorisierung nicht. Nun ist Pocket ja aber nicht für mich, sondern für die Allgemeinheit gedacht. Taggen ist eigentlich immer ein brauchbares Feature und das Favorisieren ermöglicht effektives Bookmarken in Pocket. Ich bin mir sicher, dass viele auf diese Funktionen zurückgreifen.
Wichtig ist, dass gelesene Links nicht gelöscht, sondern archiviert werden. Ich war schon einige Male in der Situation, dass ich einen Artikel gesucht habe, von dem ich wusste, dass er mal in meiner Pocket-Liste war. Dadurch, dass sie nicht gelöscht wurden, wurde ich bisher stets fündig → wertvoll 😉
Artikel lesen
Artikel für das Lesen auf’s Wesentliche reduzieren ist in. Nicht nur beim Design von Webseiten mit viel Text wird der Lese-Experience hoher Wert zugemessen. Auch Dienste wie Instapaper, Readability, Evernote Clearly oder eben Pocket sprießen. Seit iOS 5 hat der mobile Safari auch eine Reader-Funktion, die die aktuelle Webseite nur auf seinen wesentlichen Inhalt reduziert.
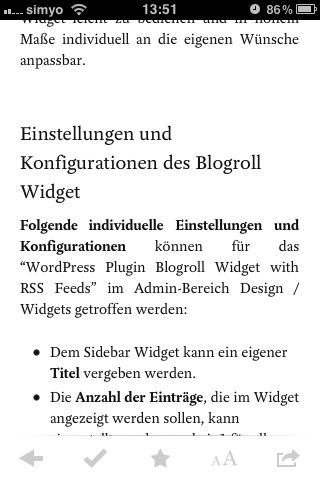
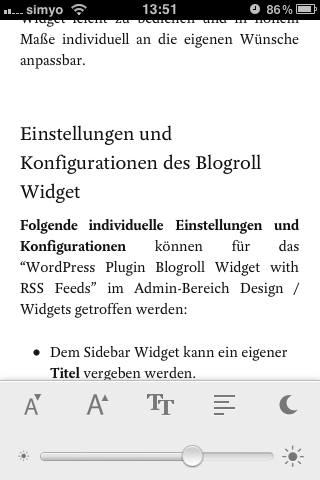
Entsprechend hat man sich um das Herzstück der App, die Leseansicht, doch ein paar Gedanken gemacht. Viel Whitespace und ordentlich Kontrast. Dabei kann das Schriftbild den eigenen Bedürfnisse angepasst werden. Solltest du lieber weiß auf schwarz und ohne Serifen lesen, lässt sich das hier einstellen. Auch der Blocksatz kann deaktiviert und die Schrift vergrößert bzw. verkleinert werden.
Ein schönes, nicht selbstverständliches Feature ist das Vergrößern von Bildern bei Klick darauf. Reeder für iOS, eine ansonsten wunderbare App, kann dies z.B. nicht. Und da Bilder auf Smartphones in den meisten Fällen richtigerweise runterskaliert werden, werden diese sinnlos, weil man nichts erkennen kann. Von daher: danke für’s Mitdenken!
Beim Tappen auf einen Link innerhalb eines Artikels wird dieser in einem In-App-Browser geladen. Bei längerem Halten auf einen Link erscheinen zusätzlich Optionen zum Kopieren und Hinzufügen zur Leseliste.
Viele Item-bezogene Funktionen finden sich sowohl am unteren Rand in der Einzelansicht wieder als auch beim Swipen über das Item in der Übersicht. Favorisieren, Taggen, als gelesen markieren, löschen, Schriftbild ändern – die Icons machen hier einen ganz guten Job, so dass ihre Bedeutung schnell verstanden und verinnerlicht wird.
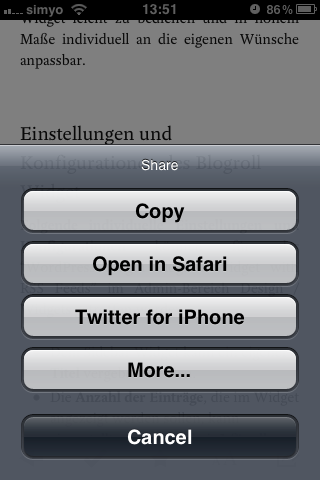
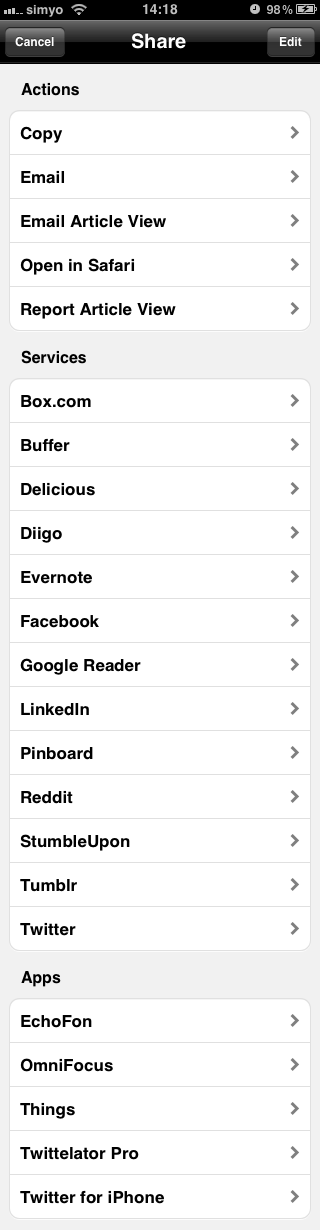
Der iOS-typische Pfeil ganz rechts bietet Zugriff auf das bereits bekannte Sharing-Menü. Übrigens: falls du Angst hast, der Service deiner Wahl würde nicht unterstützt, kann ich dir diese hoffentlich mit dem folgenden Screen nehmen 😉
Besondere Leckerbissen
Zusätzlich gibt es noch 2 Features, die für dich interessant sein könnten. In der Artikelansicht befindet sich an der rechten Seite defaultmäßig ein mini Scrollbalken, der dir erlaubt, schnell durch den aktuellen Artikel zu scrubben.
Außerdem haben die Pocket-Entwickler einen Orientation-Lock eingebaut. Sobald du das Device drehst, taucht in der Mitte ein Symbol auf, das beim Drauftappen dafür sorgt, dass der aktuelle Modus (Portrait/Hochformat oder Landscape/Querformat) beibehalten wird. Im Gegensatz zum nativen iOS Orientation-Lock, der über die Multitasking-Leiste durch einen Swipe nach links verfügbar ist, lässt sich hier auch der Landscape-Modus locken.
Pocket unterstützt zusätzlich Offline-Zugriff. Nach dem Synchronisieren werden neue Artikel automatisch heruntergeladen und stehen so auch in der Pampa, wo ich mich hin und wieder mal aufhalte ;), zur Verfügung. Reduziert den so gefährlichen Offline-Frust.
Aufgrund der Integration des Dienstes ist es beispielsweise aus Twitter-Clients möglich, Links eines Tweets an Pocket zu senden. Wenn du dir diesen Link dann in Pocket anschaust, wird erkannt, dass es sich bei der Quelle um einen Tweet handelt. Entsprechend hast du einen Retweet-Button zur Verfügung, für den Fall, dass dir der Link gefällt. Genial.
Optionen
Normalerweise werden Optionen als geekiges Individualistentum abgetan. Bei Pocket die Optionen zur Wunderwaffe. Neben der obligatorischen Änderung der Accountdaten finden sich einige interessante Einstellungsmöglichkeiten. Als Beispiel wäre da Open Best View genannt. Es gibt Webseiten, deren Struktur derart außergewöhnlich ist, dass Dienste wie Pocket die relevanten Inhalte nicht filtern können. Für solche Fälle musste ich vor dem Rebranding immer manuell die Ansicht wechseln, so dass mir nicht die reduzierte, sondern die volle Webseite angezeigt wurde. Ist Open Best View aktiviert, führt Pocket diesen Schritt nun automatisch aus. Daumen hoch!
Kleiner Wehmutstropfen: Download Best View ist eine separate Einstellung. Warum, erschließt sich mir nicht. Korrigiere mich, wenn ich einen Denkfehler habe, aber vom Prinzip her will ich einen Artikel entweder aufs Wesentliche reduziert haben (=Best View) oder nicht. Warum sollte das beim Download für den Offline-Access anders sein, als bei der eigentlichen Ansicht? Dunno…
Der Cache mit den bereits heruntergeladenen Webseiten (Stichwort Offline-Zugriff) kann ebenfalls in den Optionen geleert werden. Besagtes Herunterladen kannst du außerdem auf WiFi-Only beschränken, um das eigene Datenvolumen nicht zu überziehen. Die Reihenfolge der Anzeige lässt sich hier ändern. Zu guter Letzt kannst du dir die Anzahl der Artikel auf deiner Pocket-Liste durch einen typischen Badge-Counter anzeigen lassen.
Ich habe ja vorhin die Scrollbar erwähnt, die dich schneller durch den gerade angezeigten Artikel scrollen lässt, als das mit dem nativen Scrolling von iOS möglich ist. An sich nützlich, allerdings habe ich damit nur schlechte Erfahrungen gemacht. Viel zu oft habe ich die Scrollleiste aus Versehen betätigt, weil ich mit meinem Finger zu weit rechts war (dazu muss man sagen: vor dem Rebranding war diese Leiste noch wesentlich breiter). Das frustriert ungemein. Dazu kommt, dass das native Scrollen oft genug ausreicht. Ich habe diesen Pocket-spezifischen Scrollbalken vielleicht 2 Mal gebraucht und ihn dafür 17 Mal aus Versehen getriggert. Darum gleicht die Möglichkeit, das olle Ding deaktivieren zu können, einer Absolution 😀
Verbesserungspotential
Nachdem ich gezeigt habe, was Pocket alles kann, kommen wir nun zu den Schattensein, die allesamt nicht gravierend, nichtsdestotrotz aber existent sind.
Fucking Orientation Lock
Im ersten Moment ein nice-to-have Feature ist der Orientation-Lock für mich das Grauen. Den Landscape-Lock, den mir iOS nicht bietet, brauche ich nicht – oder ich habe mich daran gewöhnt ohne auszukommen. Den Portait-Lock kriege ich auch über die Multitasking-Leiste hin. Ok, vielleicht nicht ganz so schnell. Gemessen an dem Ärger, den der Pocket’sche Orientation-Lock jedoch bei mir verursacht, nehme ich diesen Mehraufwand gern in Kauf.
Das Problem: das Entsperren des aktuellen Modus klappt nicht sofort. Du musst diesen erst wieder 2x wechseln. Es ist keine it just works Erfahrung. Um das zu verdeutlichen, hier das komplette Szenario:
- in Landscape-Modus wechseln, d.h. Gerät in die Waagerechte drehen
- Modus sperren → in Landscape-Modus lesen
- in Portrait-Modus wechseln, d.h. in die Senkrechte wechseln → durch die Sperre bleibt Pocket im Landscape-Modus
- in der Mitte taucht das Symbol auf, das mir die Sperre signalisiert
- auf das Symbol tippen
- Pocket checkt nun nicht, dass es die Ansicht vom noch aktiven Landscape-Modus in den Portarit-Modus wechseln muss
- um Pocket trotzdem in den Portrait-Modus zu zwingen, folgt nun ein erneutes Wechseln in den Landscape-Modus mit abschließendem Wechsel in den Portrait-Modus
- jetzt erst dreht Pocket die Ansicht wieder und ich habe mein Ziel erreicht
Klingt kompliziert? Ist es auch. Dem kann ich jedoch entkommen, indem ich den Orientation-Lock gar nicht erst verwende. Was mich allerdings richtig ankotzt, ist, dass das Wechseln des Modus beim Abspielen eines Videos dazu führt, dass das Video nicht weiter abgespielt wird. WTF?!? Hier dürften die Entwickler gern einmal nachbessern.
Kein Manuelles Hinzufügen
Nicht alles am Rebranding ist toll. So wurde bei den mobilen Apps z.B. die Möglichkeit entfernt manuell Links hinzufügen zu können. Größtenteils komme ich damit aus, jedoch nicht immer. Was ist, wenn ich einen Link in einer E-Mail habe, den ich später lesen möchte? Oder wenn ich in einer App einen Link zwar kopieren, ihn aber aufgrund fehlender Integration nicht direkt an Pocket schicken kann? Dann muss ich den Link manuell hinzufügen können. Nicht mit Pocket.
Ein Workaround wäre das Hinzufügen über das Bookmarklet. Jedoch setzt die Verwendung des Bookmarklets voraus, dass ich mit meinen Pocket-Daten eingeloggt bin. Wenn du den mobilen Safari im sicheren Modus verwendest, ist das nicht möglich, da hier keine Cookies gespeichert werden. Das macht das Bookmarklet unbrauchbar. An sich ist das nicht schlimm, sondern viel mehr technisch bedingt. Schade ist, dass mir die Möglichkeit des manuellen Hinzufügens mit dem Upgrade genommen wurde.
[UPDATE]In Version 4.1 wurde dieses Manko beseitigt.[/UPDATE]
Probleme beim Synchronisieren
Gelegentlich kommt es vor, dass ich Beiträge als gelesen markiere, diese aber nicht aus der Leseliste gelöscht werden. Mit dem nächsten Sync hat sich das Problem erledigt und alles ist wie es sein sollte. Ist kein epischer Bug und nervt auch nicht wirklich, allerdings läuft etwas nicht komplett richtig, was bei Sync-Aspekten immer ärgerlich ist. Verbesserungspotential eben.
Usability-Issues
Und natürlich habe ich auch noch ein wenig Korinthenkackerei in Bezug auf die Usability für dich 😉 In der iPad-App sind die Vorschaubilder für die Artikel in der Listenansicht links, während sie auf dem iPhone rechts sind. In der Web-App gibt es gar keine Vorschaubilder. Warum diese Inkonsistenz?
Noch etwas zur iPad-App. Der Umschalter zwischen Listen- und Kachel-View ist meiner Meinung nach falschrum gelöst. Im List-View wird das List-Icon angezeigt. Bei Klick drauf kommst du aber in den Kachel-View. Das Icon repräsentiert also nicht die Funktion sondern den Status. Dafür ist ein Button in Icon-Form einfach nicht geeignet. Ein Button führt zu einem Ziel. Für eine Status-Anzeige mit Auswahl wäre ein Dropdown vorzuziehen – wofür ich in diesem Fall aber auch nicht plädieren würde.
Warum ist es auf der iPad-App nicht wie im Web-Interface gelöst? 2 Buttons, einer davon mit active-state, so wie es bei einer Navgation üblich ist. Ist wie gesagt auch Korinthenkackerei, da ich mich daran gewöhnt habe, nachdem ich es einmal herausgefunden habe – intuitiv geht aber anders.
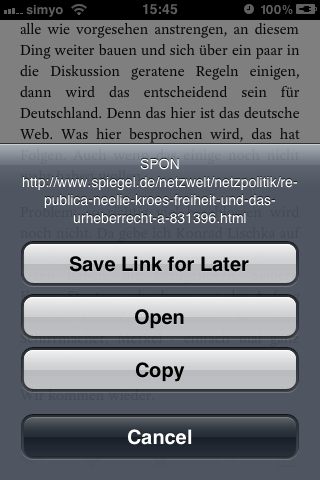
Ich hatte bereits angesprochen, dass in der Artikelansicht durch einen längeren Tap auf einen Link ein Menü auftaucht. Folgende Einträge sind dabei zu finden:
Was ich dabei überflüssig finde ist der Eintrag Open. Wenn ich den Link geöffnet haben will, warum sollte ich dann länger darauf tappen? Sinnlos. Open In Safari wäre eine sinnvollere Alternative.
Fazit
Trotz der vorgetragenen negativen Aspekte ist Pocket für mich die App der Wahl, wenn es um das spätere Lesen von Artikeln & Co. geht. Read It Later war mein Lieblingsservice und seit dem Rebranding ist Pocket das ebenso. Es fühlt sich besser an als vorher. Read It Later hat funktioniert, Pocket dagegen macht Spaß.
Ich kann Pocket nur jedem nahelegen, aber letzten Endes muss doch jeder für sich selbst die beste Variante finden. Was benutzt ihr für Lese- und Bookmarking-Dienste?

















Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!