6. November 2012
Shortcat – Aktiv gegen den Mausarm

Gastbeitrag von Peter. Des Entwicklers liebstes Eingabegerät ist nunmal die Tastatur. Aus diesem Grund will man einfach nicht die Finger von eben dieser lassen. Man benutzt Tools wie Alfred, lernt fleißig Shortcuts auswendig… doch leider muss man ab und zu doch mal auf etwas klicken.
Damit auch das Ab-und-zu-klicken reduziert wird, hat der Entwickler Jack Chen die Beta seines Programms Shortcat veröffentlicht. Wie auf der dazugehörigen Website steht, soll Shortcat Spotlight für die UI von OS X sein. Anstatt zu schreiben was man sucht, einfach schreiben was man klicken will.
Das eigentlich coole an Shortcat ist, dass es die Accessibility-API von Apple benutzt. Somit kann man zumindest davon ausgehen, dass sämtliche Programme mit Shortcat bedienbar sind. Ich lies es mir natürlich nicht nehmen, ein kleines Testprogrämmchen zu schreiben, um die Funktionalität von Shortcat zu testen.
Einfach Shortcat mit ⇧⌘Space öffnen, den Titel des gewünschten Buttons eintippen und Enter drücken. Cool, wah?!
Hält Shortcat das, was es verspricht?
Da mein Testprogramm nur wenige Bedienelemente hat, reicht schon die Eingabe des Anfangsbuchstaben, um den gewünschten Button zu “klicken”. Aber wie verhält sich Shortcat bei komplexeren Anwendungen?
Auf der Produktwebseite werden diverse Programme aufgelistet, die man mit Shortcat steuern kann, Chatprogramme wie Skype, die Browser Chrome und Safari, XCode und die Kalender-App. Das Surfen via Tastatursteuerung finde ich persönlich eine ganz feine Sache. Deswegen wollte ich als erstes meinen favorisierten Browser Chrome im Zusammenspiel mit Shortcat testen.
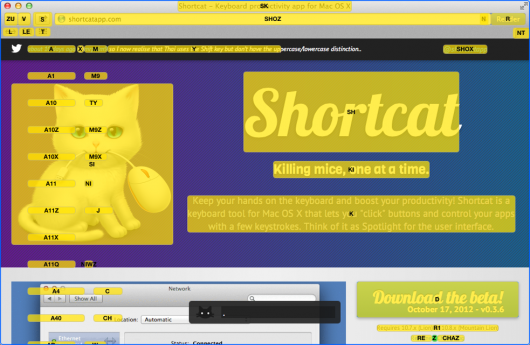
Durch die Eingabe eines Punktes werden alle auswählbaren Elemente angezeigt. Im Chrome lassen sich also Tabs, die Browsernavigation und installierte Erweiterungen ansteuern. Nicht schlecht! Nach dem Chrome-Testing folgte Safari.
Okay! Sieht schon ein bißchen interaktiver aus. Nicht nur Elemente des Browser lassen sich anwählen, sondern auch Elemente der eigentlichen Seite. Mit der Eingabe von “si” und dem Ausführen eines Rechtsklicks durch ctrl+enter konnte ich bspw. bequem das Shortcat-Logo auf meinen Rechner speichern.
Was diese “Phantom-Elemente” über Logo und Video zu bedeuten haben, konnte ich leider nicht herausfinden. Diese ließen sich auch nicht ansteuern. Ich vermute mal, das sind Safari-eigene Markierungen für das Scrolling via Pfeiltasten.
Als nächstes habe ich dann AppCode und danach XCode getestet. Wie bei dem Vergleich Chrome und Safari schnitt XCode um einiges besser ab. Hier war fast jedes Bedienelement auswählbar. Und was ist mit Eclipse? Schnell mal FDT geöffnet und siehe da, jedes Bedienelement ist gelb markiert.
Was soll ich sagen?
Ich bin wirklich begeistert. Man muss sich zwar anfangs zwingen Shortcat zu benutzen, da die Benutzung von Maus oder Trackpad schon zu leicht von der Hand gehen (hehe), aber dafür hat das Programm echt Potential, die Produktivität durch auf der Tastatur verharrende Hände zu steigern. Denn Kleinvieh macht bekanntlich auch Mist. Hier und da merkt man den Beta-Status von Shortcat (z.B. diverse Abstürze). Trotzdem hat mir das Testen viel Spaß gemacht und Shortcat wurde auch schnell bei meinen Anmeldeobjekten aufgenommen. Freue mich schon auf den Release.
Anmerkung
Ich habe Shortcat jetzt nur auf Mountain Lion getestet. Über Feedback von Lion-Usern würde ich mich sehr freuen. Außerdem wird Shortcat nicht im AppStore erscheinen, da von Apple Programme, die auf die Accessibiltity-API zugreifen, nicht für den AppStore zugelassen werden (Sandboxing).
Über den Autor:
Hi, meine Name ist Peter. Seit meiner Studienzeit beschäftige ich mich eingehend mit der nativen Programmierung für iOS. Neben meiner Tätigkeit als Flashentwickler greife ich privat gerne mal zum Lötkolben und spiele mit Arduino herum. Mich gibt’s übrigens auch bei Google+.



Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!