26. März 2012
Skitch: einfaches Bearbeiten von Screenshots & Co

Nachdem ich letzte Woche etwas zu den Boardmitteln von OS X zum Erstellen von Screenshots geschrieben habe, könntest du den Eindruck bekommen, auf iEnno würde sich eine Serie von Screenshot-Tipps anbahnen. Aber keine Angst, dem ist nicht so 😉 Ich wollte dir nur, falls du Skitch nicht kennst oder einfach nicht weißt, wie du es verwenden sollst, selbiges Programm etwas näher bringen.
Wozu Skitch?
Auf der Webseite selbst werden ein paar Ideen vorgestellt 😉 :
- Scribble a moustache on a photo of your friend
- Quickly mockup changes for your website
- Explain your idea with fewer words
- Give feedback to a colleague on their work
- Screen grab humorous online chats
- Share images to Facebook & Twitter
- …
Ich persönlich sehen den großen Vorteil von Skitch im schnellen Erstellen und Versenden von bearbeiteten Bildern, die die Aufmerksamkeit des Betrachters auf bestimmte Bereiche lenken sollen. Das Hinzufügen von Pfeilen, Anmerkungen und Rahmen ohne Tools wie Photoshop o.ä. sehe ich als den Hauptverwendungszweck von Skitch.
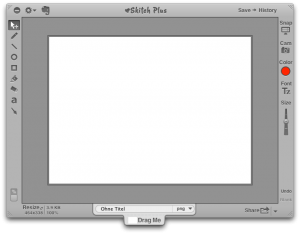
Interface
Das ist ok, anwenderfreundlich, aber für Mac User mitunter etwas ungewohnt. Anders als typische Interfaces auf dem Apple Betriebssystem fehlen die obligatorischen, ampelfarbenden Buttons zum Schließen, Minimieren und Maximieren von Fenstern. Auch die Farbgebung an sich ist zwar grau, jedoch gänzlich anders als du es von anderen Interfaces deiner Lieblings-Apps vielleicht kennst.
Nichtsdestotrotz ist die Oberfläche recht intuitiv gehalten. Links hat man eine Werkzeugleiste, rechts einen Bereich für das Erstellen von Screenshots und die Einstellungen für Schriftgröße usw.. Im oberen und unteren Bildbereich finden sich weitere Funktionen, aber eins nach dem anderen.
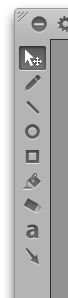
Werkzeugleiste
Wie erwähnt befindet sich Links die Werkezeugleiste, das Herzstück von Skitch. Ähnlich wie bei Photoshop und anderen Bildbearbeitungsprogrammen finden sich hier Tools, um euer Bild zu verfeinern.
Die verfügbaren Werkzeuge sind dabei auf das nötige Minimum reduziert:
- Zeigertool
- Stift
- Strich, Quadrat, Kreis für Rahmen o.ä.
- Füllwerkzeug für farbige Flächen
- Ratzefummel a.k.a. Radiergummi
- Texttool
- und – un-fuckin-fassbar awesome: Pfeil-Tool
Die Bedienung ist denkbar einfach. Alles gezeichnete kann mit dem Zeigertool ausgewählt und verschoben bzw. gelöscht werden. Coolio.
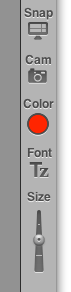
Screenshot-Quellen und Erscheinungs-Optionen
Ja, Erscheinungs-Optionen, keine Ahnung, wie ich die rechte Seitenleiste sonst betiteln soll 😀
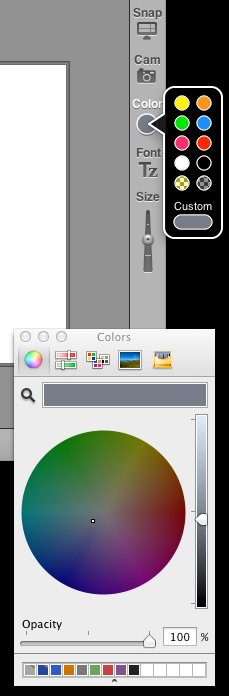
Hier lassen sich Screenshots erstellen (auch von der Webcam) und vor allem Farbe, Schrift und Größe der hinzuzufügenden Elemente festlegen. Bei Farben findet man einige gängige Signalfarben vorgewählt, natürlich lässt sich aber auch über das bekannte, systemweit verwendete Farb-Panel ein eigene festlegen. Der Slider für die Größe betrifft die Dicke von Rahmen, Pfeilen und gezeichneten Linien.
Obere und untere Bildleiste
In der oberen Bildleiste lässt sich die Applikation minimieren, allerhand Menü-Befehle über das Einstellungsrädchen aufrufen und die Evernote-Account-Daten eintragen. Rechts kann man sich noch die History der ver-Skitch-ten Bilder anschauen oder eben das aktuelle in diese aufnehmen.
Willst du eine Datei richtig speichern, musst du über den Menübefehl File → Export… gehen. Habe ich persönlich nie gebraucht, da am unteren Bildschirmrand eine angenehm simple Drag-&-Drop-Funktionalität implementiert ist.
Dort kannst du den Namen des Bildes eintragen, das Dateiformat auswählen und die Datei dann nach Lust und Laune hinziehen, wo du möchtest: in eine Mail, auf den Desktop oder in einen Tweet. Geht alles.
Weiterhin kann man in der unteren Bildleiste noch die Größe festlegen. Da du evtl. nicht immer fertige Pixelvorgaben hast sondern viel mehr am Live-Beispiel festlegen möchtest, wie groß das Ausgabebild sein soll, kannst du auch einfach an den Ecken des Programmfensters ziehen. Damit skalierst du das Bild ebenfalls (proportional, wie sich das gehört).
Rechts findet man Sharing-Optionen für Skitch und Evernote. So kann man sich den Umweg über Dropbox o.ä. sparen und gleich aus dem Programm heraus einen geheimen Link generieren.
Interessant sind auch noch die beiden Punkte unten rechts. Durch den Befehl Wipe lässt sich das bisher gezeichnete löschen. Kennt der ein oder andere vielleicht von Etch-A-Sketch™ 😉 Das Hintergrundbild bleibt dabei erhalten, nur die von dir hinzugefügten Elemente werden entfernt. Das Bild an sich lässt sich mit Clear löschen. Dieser Befehl erscheint erst nach dem wipen. Undo ist für dich, falls du ungern ⌘Z drückst 😉
Mein Workflow
Jetzt habe ich das Aussehen und die ungefähren Möglichkeiten von Skitch aufgezeigt. Wie lässt sich damit nun arbeiten?
Ich verwende Skitch fast täglich. Irgendeine Situation ergibt sich im Alltag immer, wo durch einen Screenshot schnell geholfen ist. Dazu erstelle ich logischerweise zuerst mal einen Screenshot. Das lasse ich allerdings nicht von Skitch erledigen sondern über die von mir kürzlich vorgestellten Methoden. Das auf dem Schreibtisch gespeicherte Bild ziehe ich dann auf das Skitch-Icon im Dock. Anschließend füge ich in Skitch Pfeil und/oder Text hinzu, gebe dem Kunstwerk einen Namen und ziehe es dann an den ort der Begierde. Meist eine Mail oder wieder auf den Schreibtisch zwecks späterer Verwendung – wie z.B. auch für dieses Review.
Sehr cooles Feature: Screenshot einer Webpage
Dieser Hinweis ist mir so viel wert, dass ich ihn auch noch mal in einem gesonderten Blogpost bringen werde für all die, die dieses Review nicht lesen, weil sie dachten Skitch zu kennen 😉 Wenn du schnell einen Screenshot von einer kompletten Webseite benötigst (nicht nur den aktuell sichtbaren Ausschnitt im Browser) hast du 2 Möglichkeiten:
- über das Menü Capture → Snap from Link oder
- über einfaches Drag-&-Drop der Adresse aus dem Browser auf das Skitch-Icon im Dock.
Ich bevorzuge Letzteres.
Und sonst so?
Da mein Workflow sicher nicht der Ultimative und vor allem Einzige ist, gibt es natürlich noch einen Haufen weiterer Möglichkeiten.
Screenshots durch Skitch erstellen lassen
Über das Menü Capture könnt ihr bestimmte Verfahren zum Erstellen von Screenshots auswählen. Dürfte euch vielleicht bekannt vorkommen, da diese mit denen von OS X ziemlich gut übereinstimmen:
- Auswahl: ⌘⇧5
- Fullscreen: ⌘⇧6
- Rahmen: ⌘⇧7
Die Shortcuts machen also da weiter, wo die OS X Boardmittel mit ⌘⇧4 aufhören. Cool, da sich die beiden Tools dann nicht ins Gehege kommen. Jedoch ist ⌘⇧7 auch für das Anzeigen der Labels in Sparrow verantwortlich. Beide Programme gleichzeitig offen führt also mitunter zu Frustration, insofern man den Shortcut nicht ändert – was zum Glück in den Skitch-Einstellungen angenehm unkompliziert möglich ist. Nichtsdestotrotz kann ich den Unterschied zwischen der Auswahl (Crosshair) und dem Rahmen (Frame) bzw. die Notwendigkeit von letzterem nicht so ganz nachvollziehen 🙁
Schön ist auch, dass man Skitch selbst snappen kann. Da hat jemand an die Reviewer gedacht 😀
Bilder drehen & Co
Bilder lassen auch direkt in Skitch drehen (in 90° Schritten über ⌘R) und um die y-Achse spiegeln (⌘⇧F, F für Flip). Zuschneiden lassen sich Bilder über die Ecken des Bildes. Kommt ihr mit der Maus in die Nähe dieser, ändert sich der Cursor und der Rahmen des Bildes.
Der OS-X-typische Schatten lässt sich hinzufügen, ebenso lässt sich der Hintergrund transparent machen. Zu dieser Problematik gibt es demnächst einen eigenen Blogpost, weil Skitch sich da anfangs ein wenig zickig hat.
negative Aspekte
Was mich an Skitch wirklich stört, ist das Design. Es ist nicht hässlich oder unintuitiv. Jedoch ist man wie bereits erwähnt als Mac User anderes gewöhnt. An sich ist das kein großes Problem. Wenn ich aber gängige Shortcuts wie ⌘W zum Schließen eines Fenster benutze und Skitch das Fenster stattdessen minimiert, steigt nach einer gewissen Zeit die Frustration. Ich kann ein Fenster in Skitch nicht schließen. Ich kann das Programm schließen oder aber das Fenster minimieren. Da man in Skitch nicht 2 Fenster gleichzeitig offen haben kann (warum eigentlich nicht), ist das für die App selbst logisch. Es handelt sich hier aber um eine Inkonsistent zum üblichen Standard im Betriebssystem. Der Usability-Experte weiß: ein No-Go. Don’t innovate, immitate! Hier zeigt sich mal wieder warum das Festhalten an Konventionen beim Interface Design wichtig ist.
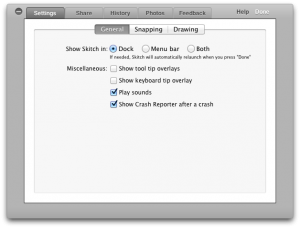
Ein weiteres Beispiel dafür sind die Einstellungen. Zwar rufe ich diese mit dem systemweit typischen Shortcut ⌘; auf. Jedoch ist das Einstellungsfenster kein eigenständiges, sondern die Rückseite des offenen Anwendungsfensters.
Wieder gilt: an sich ok. Wenn ich aber – aus Gewohnheit – ⌘W drücke um das Einstellungsfenster zu schließen und das Anwendungsfenster zurückzubekommen, minimiere ich wieder das komplette Fenster. Nervt!
Weiterhin ist das Einstellungsrädchen am oberen Bildrand ähnlich sinnfrei wie das Evernote-Logo daneben. Ersteres spiegelt quasi das komplette Dateimenü und ist somit redundant, letzteres führt mich zu den Sharing-Einstellungen für Evernote. Skitch ist von Evernote aufgekauft wurden, deshalb die Integration des Notizbuch-Services. Das ist an sich ok, aber sobald ich Benutzername und Kennwort einmal eingegeben habe, muss ich diesen Button doch nie wieder drücken. Es entzieht sich meinem Vorstellungsvermögen, warum der Evernote-Elefant trotzdem die ganze Zeit am oberen Bildschirmrand rumschwirren muss.
[UPDATE]
Evernote hat hier nachgebessert, so dass ein Klick auf das Evernote-Icon nun direkt das Bild in ein vordefiniertes Notizbuch speichert. Letzteres lässt sich über die Sharing-Optionen beeinflussen.
[/UPDATE]
Ein weiterer Nachteil ist eventuell die fehlende Lokalisierung, also Übersetzung ins Deutsche. But I Think with English come you very good to right, or? 😉
Fazit
Trotz der genannten Nachteile: Skitch ist ein awesomes Tool und immernoch das Tool meiner Wahl für das fixe Bearbeiten von Screenshots & Co. Wer einmal versucht hat mit Photoshop ein Bild oder einen Screen so zu gestalten, dass die Aufmerksamkeit des Betrachters gelenkt wird, weiß wieviel Zeit man dabei verschwenden kann. Klar, Photoshop hat mehr Möglichkeiten. In diesem Fall ist das jedoch aus meiner Sicht ein Nachteil. Durch die Einfachheit und die auf das Wesentliche begrenze Funktionalität ist Skitch unglaublich einfach und effizient zu bedienen.
Schade ist, dass Skitch nicht wie eine übliche App auf dem Mac aussieht. Gegen Innovation ist nichts einzuwenden. Ich konnte aber hoffentlich aufzeigen, dass in diesem Fall das Ignorieren von Konventionen mitunter zu mies gelaunten Bloggern führt 😉 Das ist schade. Ich glaube aber nicht, dass die Skitch-Macher hier etwas ändern werden. Das Design ist ja schon seit einiger Zeit so gehalten und wird es vermutlich auch bleiben. Vielleicht bin ich mal wieder der einzige Nörgler, den das stört 😀
Skitch war eines der ersten Programme auf meinem Mac. Ich empfehle es jedem, der sich oft beim Erstellen von Screens erwischt, die Sachverhalte verständlicher machen sollen.
Wie sieht es bei euch aus? Verwendet ihr Skitch? Habt ihr andere Mörder-Tools? Ich bin immer an neuen Workflows und den Programmen dahinter interessiert 😉






Dir gefällt, was du liest?
Sehr schön ;) Erzähl es doch weiter!